Ein Klassiker: die in WordPress voreingestellte Bildgröße ist beispielsweise 1024 Pixel Breite. Zunächst ist das auch vollkommen ok so, man baut die neue Seite auf, Inhalte werden eingepflegt, Bilder hinzugefügt und mit der Voreinstellung automatisch auf 1024 Pixel Breite skaliert. Dann kommt aber zum Beispiel eine Bildergalerie hinzu und man möchte die Bilder größer darstellen, als es vom Theme vorgesehen ist. Die Bilder sollen zum Beispiel in einer Lightbox in 1200 Pixel Breite angezeigt werden – alle Bilder sind aber auf 1024 Pixel Breite skaliert. Was tun?
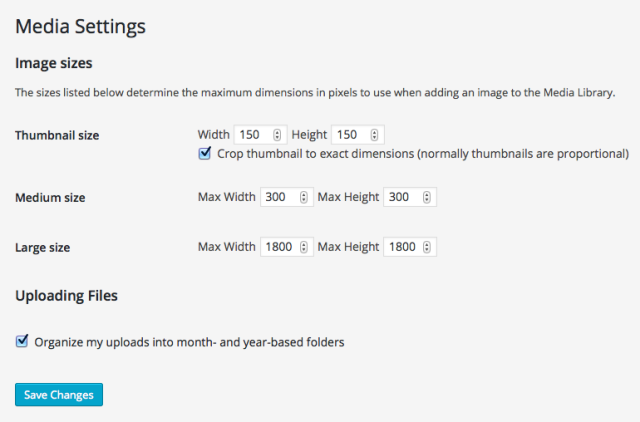
Unter Einstellungen > Medien läßt sich die Bildgröße in WordPress natürlich auch nachträglich sehr einfach neu festlegen. Dazu gibt man unter „groß“ (bzw. „large“) einfach die gewünschte neue Bildgröße ein. Im folgenden Beispiel habe ich die Bildgröße auf 1800 Pixel Breite geändert.

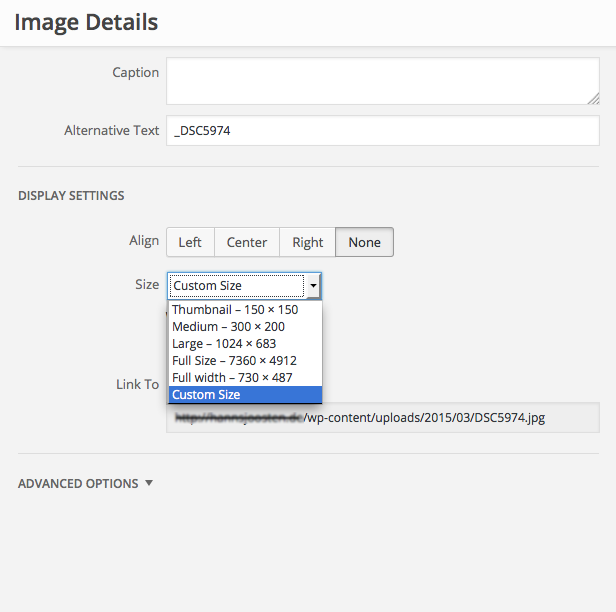
Allerdings ändert das zunächst nichts an der bestehenden Seite bzw. an den bereits eingebauten und fertig skalierten Bildern. Die bereits hochgeladenen Fotos liegen weiterhin in den zuvor eingestellten Größen vor. Und auch wenn man ein bereits vorhandenes Bild in der Medienübersicht aufruft, wird weiterhin nur die alte Breite angeboten. Dabei muss man verstehen, dass sich die Option zur Änderung der Bildgröße an dieser Stelle auf die bereits vorhandenen Bilder bezieht. Bei ‚alten Bildern‘ wird also weiterhin die ‚alte Größe‘ angeboten – bei ’neuen Bildern‘ hingegen wird die ’neue Größe‘ angeboten.

Man könnte jetzt alternativ die neue Größe manuell auf ‚individuelle Größe („Custom Size“) umstellen. Damit wird aber nur die Darstellung des Bildes und nicht die eigentliche Größe des Bildes verändert. Kleine Bilder werden dementsprechend ‚aufgeblasen‘ und es kommt zu unschönen Unschärfe-Effekten. Stattdessen sollte man lieber alle bereits eingepflegten Bilder neu rendern lassen. Und mit einem passenden Plugin lässt sich das auch ganz einfach machen.
Bildgröße ändern, Bilder neu berechnen lassen
Mit dem (kostenlosen) Plugin Regenerate Thumbnails kann man schon ziemlich komfortabel alle Bilder auf einmal neu generieren lassen. Allerdings empfiehlt sich diese Methode nur, wenn man bislang noch nicht allzu viele Bilder im Bereich Medien angehäuft hat. Das Plugin berechnet meines Wissens nach nämlich alle Bilder auf einmal – die vermutlich schnellste Methode, aber auch ein wenig riskant, da diese Methode ziemlich Resourcen-Intensiv ist.
Ein bisschen langsamer aber dafür auch Resourcen-schonender ist das Plugin AJAX Thumbnail Rebuild. Wie der Name schon andeutet, verwendet dieses Plugin AJAX um die Bilder neu berechnen. Einfach zunächst wie oben beschrieben die Bildgröße ändern und anschliessend das Plugin die Bilder neu rendern lassen. Einmal gestartet wird ein Bild nach dem anderen in allen gewählten Größen neu skaliert. Das kann je nach Anzahl der zu berechnenden Bilder natürlich ein wenig dauern, läuft aber zuverlässig durch – und der Server wird geschont.
