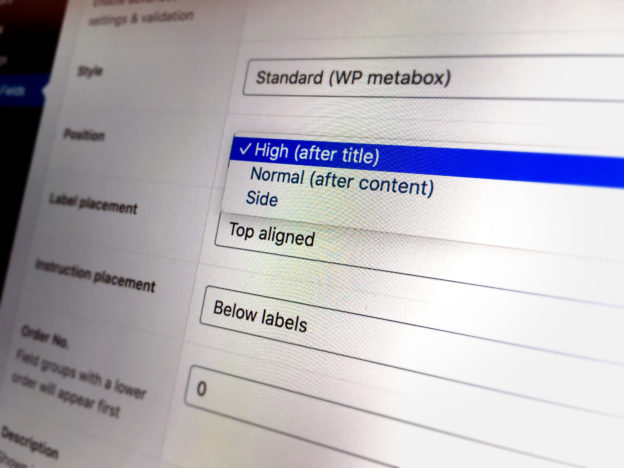
Mit dem WordPress-Plugin ACF (Advanced Custom Fields) lassen sich zum Teil sehr komplexe Eingabemasken bauen. Umso wichtiger ist es, daß man auch bestimmen kann, an welcher Stelle welche Feldgruppe angezeogt wird. In ACF stehen dazu grundsätzlich erstmal drei Positionen zur Verfügung: „Nach dem Titel vor dem Inhalt“ (bzw. „High (after title)“ in der englischen Variante) läßt die Feldgruppe zwischen Titel und Texteditor erscheinen – „Nach dem Inhalt“ (bzw. „Normal (after content)“ in englisch) führt dazu, daß die Feldgrupper unterhalb des Texteditor angezeigt wird und bei Auswahl von „Seitlich neben dem Inhalt“ („Side“) wird die Feldgruppe in der Seitenleiste (rechts) angezeigt. Meine favorisierte Position ist häufig die, bei der die zusätzlichen Eingabefelder zwischen Titel und Texteditor positioniert sind.
Beim Editieren einer Seite kann es dann aber passieren, daß man die Position der Feldgruppe versehentlich ändert. Dann sitzt diese plötzlich unterhalb des Texteditors. Leider kann man die Feldgruppe dann nicht einfach per Hand zurück schieben. Fast alle Elemente der Eingabemaske lassen sich auf fast alle Positionen verschieben – der Bereich zwischen Titel und Texteditor ist aber unerreichbar.
Mithilfe eines Code-Schnippsels, der in der functions.php platziert wird, kann man die manuelle Verschiebung aber rückgängig machen, bzw. aufheben.
function prefix_reset_metabox_positions(){
delete_user_meta( wp_get_current_user()->ID, 'meta-box-order_post' );
delete_user_meta( wp_get_current_user()->ID, 'meta-box-order_page' );
delete_user_meta( wp_get_current_user()->ID, 'meta-box-order_YOUR_CPT_SLUG' );
}
add_action( 'admin_init', 'prefix_reset_metabox_positions' );
Den Code habe ich hier im ACF-Support-Forum gefunden:
Position : High (after title) not working
Aber vorsicht: die Funktion prefix_reset_metabox_positions sorgt dafür, daß die Meta-Boxen immer zurück auf ihre z-B. von ACF vorgegebene Position versetzt werden. Ein manuelles Umorganisieren der Eingabefelder und Feldgruppen ist dann nicht mehr möglich. Mir ist das gang recht – ich möchte nicht, daß Feldgruppen manuell auf eine andere Position geschoben werden. Wer der Redaktion aber diese Möglichkeit zur Umgestaltung der EIngabemaske lassen möchte, sollte den Code-Schnippsel nach erfolgreim Zurücksetzen wieder aus der functions.php entfernen.