Neulich kam die Frage auf, warum beim Hochladen von transparenten PNG-Bildern die Tranparenz verloren gehe – bzw. wie man die Transparenz erhalten könne. Vom Setup war nur bekannt, dass es sich um eine 4er WordPress-Installation handelte.
grundsätzlich sollte es keine Probleme beim hochladen und skalieren von PNG–Bildern geben. Vor einigen Jahren gab es da wirklich mal einen Bug, der ist aber lange behoben – und wer eine halbwegs atuelle WordPress-Version installiert hat, sollte auf der sicheren Seite sein.
Das Problem ist eher die Webserver-Konfiguration – genauer gesagt kann es meines Wissens nach bei bestimmten Versionen der GD-Library zu Problemen beim serverseitigen skalieren von transparenten PNG-Bildern kommen. Das Problem tritt aber nur bei 8-bit PNGs auf – mit 24-bit lässt sich das Problem also umgehen – die Bilder behalten auch nach dem serverseitigen Skalieren ihre Transparenz.
Hier ein kleiner Test, ob meine WordPress-Installation / Web Server Setup / PHP Version und GD Library PNG Bilder korrekt rendern (8-bit und 24-bit) oder ob die Bilder ihre transparenz verlieren.
Das Ergebnis: alles gut – PNG’s gehen nicht kaputt, Transparenz bleibt erhalten.
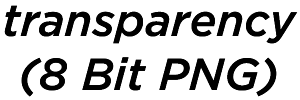
#1 8-bit PNG

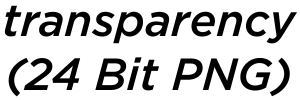
#2 24-bit PNG