Ich nutze schon seit Jahren das kleine aber feine Programm Things sowohl auf Mac OS, als auch als App auf iOS, zur Verwaltung meiner zahlreichen To-Do’s. Ich hatte ursprünglich das Bedürfnis, To-Do’s effizient zu verwalten. EIn einfaches synchronisieren mit dem iPhone war eine der Anforderungen. Things wurde in verschiedenen Besprechungen und Tests immer wieder hoch gelobt – also habe ich ein paar Euro investiert und mir das Programm sowohl auf meinem MacBook als auch auf dem iPhone installiert
Über mehrere Jahre habe ich Things dann auch mehr oder weniger erfolgreich genutzt. Ich war aber irgendwie immer ein bisschen zu bequem, um mir das Programm einmal genau anzusehen. Die Folge: ich habe die Aufgaben-Verwaltung zwar genutzt, aber eben auf meine spezielle Art. Nicht besonders effektiv.
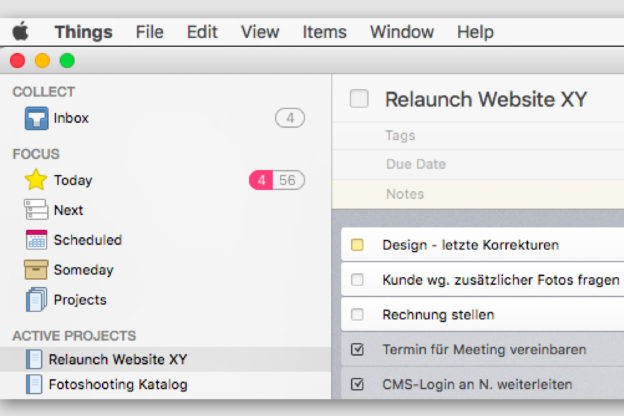
Als ich Things zuerst für mich entdeckte, fand ich die einfache Aufgabenliste für mich und meine Aufgaben vollkommen ausreichend. Also wurde einfach alles als Aufgabe („To Do“) angelegt – egal, ob es sich dabei um ein Projekt (z.B. „Relaunch Webseite XY“) oder um eine kleine häusliche Aufgabe (zB „Hausverwaltung anrufen“) ging.
<div style="width:300px; height:250px; margin-left:20px; float:right;"> <script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script> <!-- cpu-300x250-inline --> <ins class="adsbygoogle" style="display:inline-block;width:300px;height:250px" data-ad-client="ca-pub-7767251772696843" data-ad-slot="5040918527"></ins> <script> (adsbygoogle = window.adsbygoogle || []).push({}); </script> </div>Um mir selbst etwas Druck zu machen habe ich dann auch noch alles bzw. fast alles unter Heute („Today“) eingeordnet. Das hatte zur Folge, dass ich immer alle Aufgaben auf einer Liste vor mir hatte. Was zunächst nicht weiter problematisch klingt wird bei dutzenden oder gar hunderten von unterschiedlichsten Aufgaben fast nicht mehr bedienbar. Man muss sich das nur mal auf der Zunge zergenen lassen: Immer! Alle! Aufgaben!. Kein WUnder, dass man am berühmten Ende des tages das Gefühl hat, nichts geschafft zu haben – auch wenn die Mamutliste um ein paar Punkte kürzer geworden ist.
Ich wusste zwar, dass Things in Anlehnung an die Methode „Getting Things Done“ entwickelt wurde. Demnach sollte man große Aufgaben bzw. Projekte in kleine Portinen, To-Do’s runterbrechen, sodass man sich eine Tagesliste zusammenstellen kann, die wirklich zu schaffen ist. Klingt nicht so kompliziert – aber ich war einfach zu bequem, mir die Arbeit zu erleichtern. Das Ergebnis: eine unüberschaubar lange Liste von „wichtigen“ Aufgaben, die alle „heute“ erledigt werden wollten. Aber so funktioniert Task-Management nunmal leider nicht.
Neulich habe ich mich dann endlich mal daran gemacht, die verschiedenen Funktionen von Things genauer zu erkunden und anschliessend auch zu nutzen. Und siehe da: ungeahnte Möglichkeiten – ungenutzte Potentiale. Ich hatte im Laufe der Zeit zwar begonnen, Projekte anzulegen und Unter-Aufgaben zu definieren – aber die Aufgaben-Verwaltung war immernoch sehr unübersichtlich. Inzwischen bin ich aber zum Glück einen großen Schritt weiter.
Was hat sich in der Art, wie ich Things benutze, nun eigentlich geändert? Nicht viel. Aber die kleinen Unterschiede haben eine große Wirkung. Ich nutz jetzt lediglich alle Bereiche („Projects“ und „Areas of Responsibility“) sowie die zeitlichen Zuordnungen so, wie es vermutlich gedacht ist. Und das macht einen grpßen Unterschied.
Gut für Produktivität UND Motivation: Wie man Things richtig nutzt
Ein Projekt ist ein Projekt – und keine Aufgabe.
Ein Projekt lässt sich in Things in beliebig viele Aufgaben unterteilen. Oder anders ausgedrückt: einem Projekt lassen sich beliebig viele Aufgaben zuordnen. Eine Faustregel besagt, dass jede Aufgabe, für die man mehr als 20 Minuten benötigt, in wenigstes zwei Aufgaben aufgeteilt werden sollte. So lässt sich ein Projekt und der damit einhegehende Projektverlauf gut nachvollziehen und dokumentieren. Man weiss nachher ziemlich genau, was man alles gemacht hat, damit ein Projekt abgeschlossen werden konnte.
Sind dann alle Aufgaben erledigt und das Projekt abgeschlossen, kann ein Projekt auch als „erledigt“ markiert werden. Sowohl das Projekt, als auch alle damit verbundenen Teilaufgaben sind anschliessend im Logbook archiviert.
Noch ein Tipp für die Nutzer von zeiterfassungsprogrammen wie Timings: Projekte und Aufgaben am besten immer gleich benennen. So lassen sich nach Projektabschluss Aufwände dokumentieren. So sammelt man ’nebenbei‘ wertvolle Erkenntnisse für kommende Projekte – was einem auch die kalkulation des nächsten Angebots erleichtern kann.
Fortlaufende und wiederkehrende Aufgaben als „Area of Responsibility“ anlegen
Fortlaufende bzw, wiederkehrende Aufgaben lassen sich am besten einer dafür angelegten Area of Responsibility zuordnen. dabei geht es um Projekte, die eigentlich keine Projekte sind – also zum Beispiel „Haushalt“ oder „Büro“ oder „Akquise“ oder ähnliches. Auch hier fallen natürlich Aufgaben an, die erledigt werden können.
Eine Area of Responsibility lässt sich in Things im Gegensatz zu einem Project nicht erledigen. Und wenn man einmal ein bisschen darüber nachdenkt, ist es auch nur logisch so. Es hat aber eben leider ein Weilchen gedauert, bis ich überhaupt anfing, den Bereich Area of Responsibility sinnvoll zu nutzen. Aber zum Glück ist es in Things sehr einfach, Aufgaben umziehen zu lassen. So waren schnell ein paar Area of Responsibility eingerichtet und die dazugehörigen Aufgaben umgezogen.
Aufgaben heute oder später erledigen? Today, Next, Scheduled, Someday
Hier lautet die Empfehlung eigentlich, sich immer nur die Aufgaben für einen bestimmten Tag vorzunehmen, die man auch halbwegs realistisch an diesem Tag erledigen kann. Ich tendiere allerdings leider immernoch dazu, mir zu viele Aufgaben auf Heute bzw. Today zu legen. Ich weiss, dass das nicht sinnvoll ist – aber so ist es nunmal. Lange Zeit hatte ich befürchtet, wichtige Aufgaben nicht wiederzufinden, wenn ich sie in einer der anderen drei Zeit-Bereiche ablegte.
Diese Befürchtung ist aber vollkommen überflüssig, wenn man Things konsequent so nutzt, wie es gedacht ist. Die Projektliste bleibt überschaubar – und mit einem Klick auf einen Projektordner hat man alle Aufgaben in einer übersichtlichen Liste – egal, ob sie für heute, morgen, oder nächste Woche angelegt sind. Und inzwischen habe ich meine Liste für die aktuellen Aufgaben ganz gut unter Kontrolle.

![El Capitan: Illustrator unerwartet beendet / Pipette [fix]](https://www.cpu20.de/wp-content/uploads/2016/08/illustrator-el-capitan-unerwartet-beendet-pipette-624x421.jpg)