Für WordPress gibt es neben den kostenflichtigen ‚Premium Themes‘ auch eine sehr große Anzahl kostenloser Themes. Man muss ja nicht immer gleich ein eigenes WordPress Theme entwickeln – oft reicht es, ein Child Theme einzurichten. Ich habe eine Zeit lang beispielsweise gerne die Themes Twenty Twelve und Twenty Thirteen als Ausgangspunkt für die Entwicklung eines ‚eigenen‘ einfachen Child Themes verwendet. Daher beziehe ich mich erstmal auf die Struktur, wie sie bei Twenty Twelve und Twenty Thirteen zu finden ist. Bei vielen anderen Themes verhält sich das ausklappbare Sub-Menu allerdings ganz ähnlich.
Ausklappbares Rollover-Menu: hover-Zustand gestalten
Wie auch immer. Zur Sache: Das Sub-Menu von Twenty Twelve (und vermutlich vieler weiterer frei verfügbarer / kostenloser WordPress-Themes) ist an sich zwar schon schön und gut, aber manchmal will man es in Ruhe gestalten – und dann kann es etwas lästig sein, wenn es immer nur beim Mouse-Rollover (hover) zu sehen ist.
 Der Rechte-Maustaste-Trick kann schon ein wenig helfen, um beispielsweise mit Firebug die Details des Sub-Menus zu erkunden: Klickt man mit der rechten Maustaste auf eines der ausklappten Menu-Elemente, bleibt das Sub-Menu in ausgeklappten Zustand stehen, auch wenn man die Maus wieder weg bewegt.
Der Rechte-Maustaste-Trick kann schon ein wenig helfen, um beispielsweise mit Firebug die Details des Sub-Menus zu erkunden: Klickt man mit der rechten Maustaste auf eines der ausklappten Menu-Elemente, bleibt das Sub-Menu in ausgeklappten Zustand stehen, auch wenn man die Maus wieder weg bewegt.
Das erleichtert zwar immerhin schon das lesen der beteiligten Style-Anweisungen (beispielsweise mit Firebug), aber spätestens beim nächsten Reload ist das Sub-Menu wieder eingeklappt und man muss erneut den Rechte-Maustaste-Trick bemühen. Manchmal möchte man die Unternatigation am liebsten wie ein Auto ‚aufbocken‘ und drunter kriechen, ohne dass die Navigation sich gleich wieder einklappt.
Rollover-Effekt temporär deaktivieren
Ich habe gerade mal wieder zu viel Zeit damit verbracht, die Stelle im CSS-Stylesheet zu finden, die für das Ausklappen (und Einklappen) des Sub-Menus verantwortlich ist. Daher will ich hier kurz dokumetieren, wo diese Stelle zu finden ist – und wie man den Rollover-Effekt vorübergehend deaktivieren kann, damit man in Ruhe die Sub-Menu-Punkte gestalten kann.
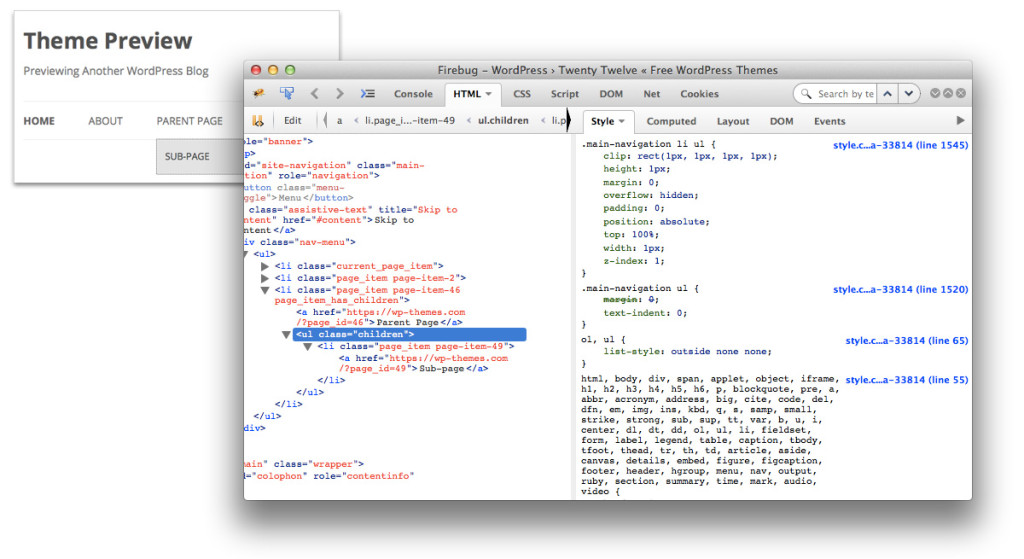
IM Stylesheet des WordPress-Themes Twenty Twelve ist im Bereich für Bildschirme > 600px eine Style-Anweisung für die Unordered List <ul> der zweiten Ebene zu finden. Diese bezieht sich auf das Sub-Menu:
.main-navigation li ul {
margin: 0;
padding: 0;
position: absolute;
top: 100%;
z-index: 1;
height: 1px;
width: 1px;
overflow: hidden;
clip: rect(1px, 1px, 1px, 1px);
}
Die Style-Anweisung läßt den gesamten Sub-Menu-Container (ul) auf 1×1 Pixel schrumpfen – und durch overflow: hidden; wird verhindert, dass überstehende Bestandteile zu sehen sind. Die Subnavigation ist also ‚eingeklappt‘.
Ein paar Zeilen weiter unten wird diese Style-Anweisung bei hover aufgehoben – das Menu der zweiten Ebene (Subnavigation) ist dann zu sehen:
.main-navigation ul li:hover > ul,
.main-navigation ul li:focus > ul,
.main-navigation .focus > ul {
border-left: 0;
clip: inherit;
overflow: inherit;
height: inherit;
width: inherit;
}
Wenn man nun in der ersten Style-Anweisung die Details zu Höhe und Breite und Overflow ausklammert, sind die Sub-Menus auch im Default-Zustand zu sehen und man kann sich in Ruhe mit dem Design der nun ausgeklappten Subnavigation befassen:
.main-navigation li ul {
margin: 0;
padding: 0;
position: absolute;
top: 100%;
z-index: 1;
/* height: 1px;
width: 1px;
overflow: hidden;
clip: rect(1px, 1px, 1px, 1px); */
}
Demnächst gibt es hier dann auch eine Anleitung, wie man grundsätzlich sein eigenes Child Theme für WorPress erstellt.
Danke für den Artikel! Kannst du mir auch erklären wie ich einen div Container um ein Submenü erstelle?
Mit freundlichen Grüßen